Research and design
Last Updated: December 3, 2024
The Platform supports researchers and designers building on VA.gov by providing guidance, feedback, and other resources to ensure that we maintain consistent and human-centered design across the site. Use our resources and guides to help you as you design digital services for Veterans and the people who support them.
Getting Started
Research
Learn how we do research for VA digital services. Our templates and guidelines will help you plan, facilitate, and synthesize research.
Get your questions answered in office hours
Design
Learn how to meet the VA.gov experience standards, communicate what you’re building throughout the design process and contribute back to our design community.
Get your questions answered in office hours
Collaboration Cycle
Learn how the Collaboration Cycle ensures that products and services on VA.gov are human-centered, reliable, and continually improving.
Who we are
You’ll work with a few groups of people as you research and design for VA.gov.
Office of the CTO - Digital Experience (OCTO-DE)
Kevin Hoffman - Director of Design
Matthew Dingee - Design Lead
Shane Strassberg - Research Lead
Martha Wilkes - Accessibility Lead
VA Platform
Naomi Marcussen - Design Lead
Slack
Slack is where conversations happen. Feel free to ask questions in any of these channels. Check the topic at the top of the channel to see what conversations should happen there.
You can find us in the following Office of CTO@VA Slack channels:
#design
How you’ll work with us
Orientation
Meet the people on the Platform who specialize in design, research, content, information architecture, and accessibility in our monthly design orientation. We’ll show you around the tools, services, support, and documentation available to you and answer any burning questions.
Watch the latest research and design orientation session
Platform Collaboration Cycle
The Platform Collaboration Cycle defines the process for Platform support of VFS teams to ensure that products and services on VA.gov are human-centered, reliable, and continually improving. Design guidance is included as a standard in the following phases of the Platform Collaboration Cycle:
Design Intent This is the first opportunity for OCTO-DE and Platform to view your product. You’ll introduce your new work initiative and discuss existing solutions in the problem space. You’ll walk through the user flow and present any wireframes.
Sitewide Content, Accessibility, and Information Architecture (CAIA) intake request The Sitewide CAIA team helps to ensure your product design meets the VA.gov Experience Standards.
Midpoint review happens when the designs are built on static screens or prototypes and provides more specific feedback like relevant design system components and patterns, VA.gov URLs of relevant patterns in production, and staging server information and test user accounts.
Staging review is conducted when your feature is on staging and provides a final look-through of the built-out design. Ideally, your design is polished and discussed previously through prior reviews. We don't want to make any major design changes at this stage.
Office hours
We’re available for informal discussions about challenges and can help answer questions outside of the formal collaboration within the Platform Collaboration Cycle. Drop in to get a second set of eyes on your work, get your questions answered, or talk through any design challenges you’re experiencing. We have folks available to help with design, research, accessibility, analytics, and Collaboration Cycle.
Join us for the next office hour session.
Weekly Design meeting
The VA.gov Platform and Apps Weekly Design + Content + Research Sync meeting occurs every Monday from 1:00-2:00 pm ET; anyone and everyone doing work related to UX design on VA.gov is invited to get together for an hour to show and tell, get feedback, share research, and collaborate on challenging design problems. The agenda and zoom link will be posted every Monday in the #design Slack channel. Reach out in that channel if you’d like to get on the invite, so you have it on your calendar.
Design Principles
Usable by everyone
Accessibility is core to all design decisions.
Design mobile-first because it surfaces the most important tasks and information in the most constrained context.
Don’t give Veterans options that aren’t actionable.
Simple
Focus users on the primary task, free of distractions.
Solve for clarity and consistency first, and polish second.
Veteran first
Design with Veterans, not for Veterans.
Respect Veterans’ time by using research to validate your best conceptual approach.
Base your design decisions on whether the Veteran or caregiver can complete a task over what might “look right.”
A veteran’s journey is fundamentally unique and not limited to VA.gov.
Impact
The VA.gov customer experience should be consistent across tools, applications, and devices.
Use existing collaboration processes and channels to see your work in a larger context.
Read more about our VA.gov design principles
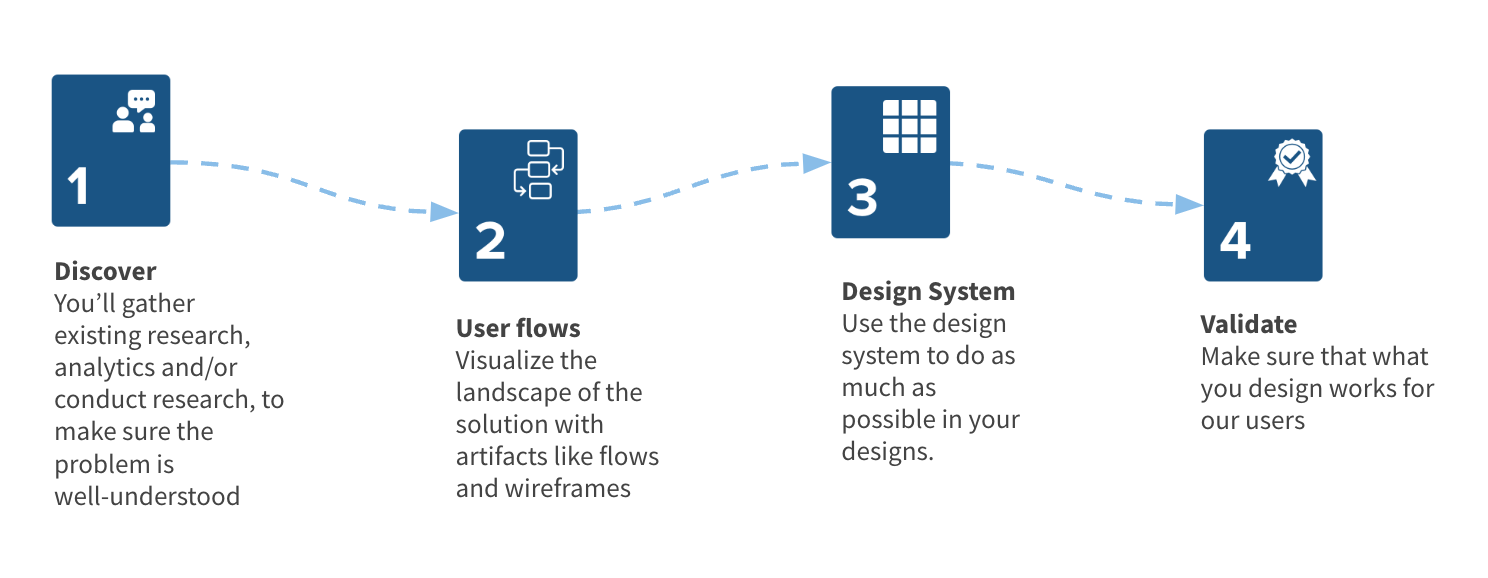
UX Process

A high-level overview of the UX Process for designing applications on va.gov
Personas
VA customer personas - Macro-level personas of the Veterans' experience accessing and using benefits from VA
Journey Maps
Veteran experience journey map collection - Mural board
Help and feedback
Get help from the Platform Support Team in Slack.
Submit a feature idea to the Platform.
