GitHub tips
Last Updated: November 14, 2024
GitHub is a code hosting platform for version control and collaboration. It’s typically used for code, but can also be used to document our work so that it's publicly available. GitHub can be challenging if you're new to it. This page provides tips for managing research documents in GitHub.
If you’ve learned new ways of using GitHub for research, we invite you to share so others can learn. To share your idea or link, click the Suggest content changes to this page link in the Help and feedback footer at the bottom.
Jump to:
Move files and folders
Looking for a quick and easy way to rename files, create folders, and move things around? The GitHub editor can help make these things more manageable. This video introduces the built-in editor.
Preview your work
To make writing in markdown easier, you can preview your document as you write markdown code.
To preview your document:
Hold down the “shift” + “.” keys (make sure it’s not in edit mode).
Click on the split pane with magnifying glass icon in the upper right corner of the screen.

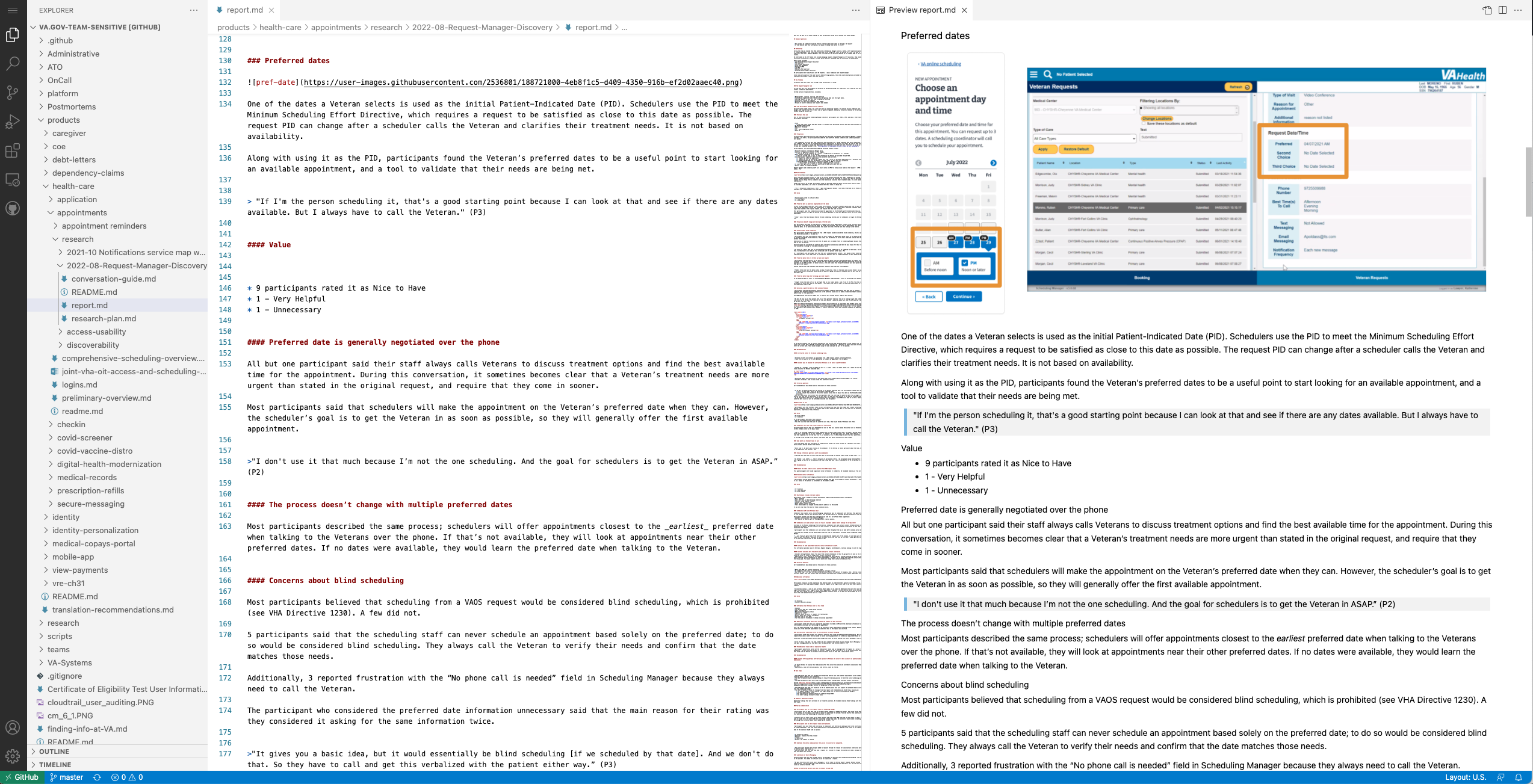
The toolbar in the top right corner

Markdown editor with markdown code on the left and preview on the right
Markdown cheatsheet
Once the editor is open, refer to these common markdown syntaxes to format your document. See the full markdown cheatsheet.
Headings
# Heading 1
## Heading 2
### Heading 3
#### Heading 4
##### Heading 5
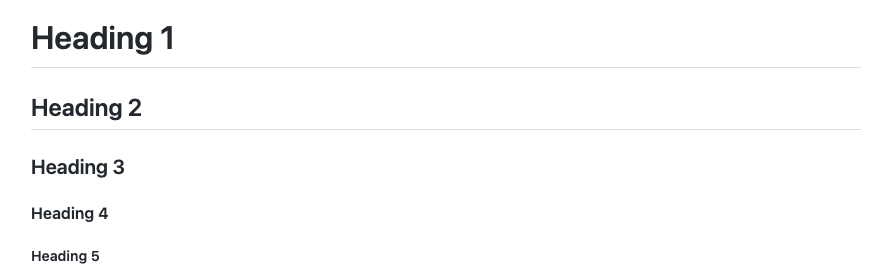
Example headings
Text Styles
Bold
**The quick brown fox jumps over the lazy dog.**
__The quick brown fox jumps over the lazy dog.__
<strong>The quick brown fox jumps over the lazy dog.</strong>
Italic
*The quick brown fox jumps over the lazy dog.*
_The quick brown fox jumps over the lazy dog._
<em>The quick brown fox jumps over the lazy dog.</em>
Bold and Italic
**_The quick brown fox jumps over the lazy dog._**
<strong><em>The quick brown fox jumps over the lazy dog.</em></strong>
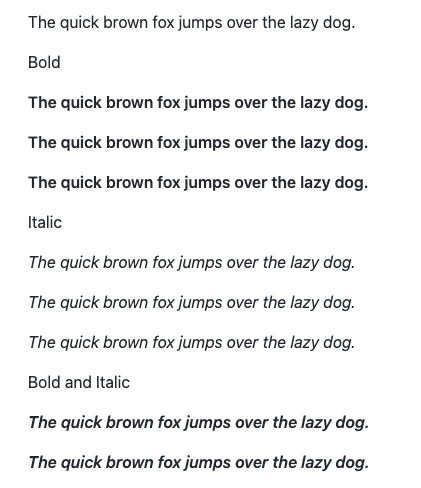
Example text styles
Link
[text](url)
Example: [Research plan](https://github.com/department-of-veterans-affairs/va.gov-team/blob/master/products/public-websites/home-page/research/redesign-usability/research-plan.md)
Example link
Jump link
[text](url.md#page-heading)
Example: [Hypotheses and Conclusions](https://github.com/department-of-veterans-affairs/va.gov-team/blob/master/products/public-websites/home-page/research/redesign-usability/research-findings.md#hypotheses-and-conclusions)
Example jump link
Image

To get an image URL:
Create a folder named images within your research folder (watch the video above).
Save your image to that folder.
Click on the image file to open it in a window.
Copy the url.

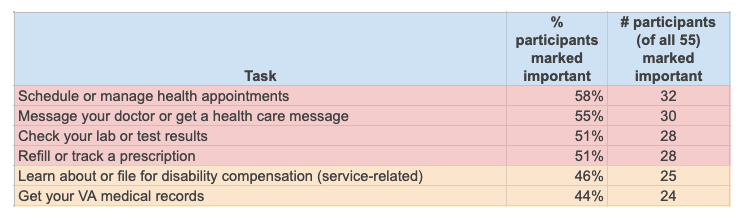
Example image placed in a research finding report
Blockquote
> The quick brown fox jumps over the lazy dog.
> *"Makes you read a lot of stuff you shouldn't have to read" (p14).*
Example blockquote (line 1)

Example blockquote with background (line 2)
Table
|Header |Header|
|-------|------|
|Item | |
Example:
Team Availability | Time Slots (ET--all pm)
------------------|--------------
Oct 24, 2022 | 12-1, 1:30-2:30, 4-5, 5:30-6:30, 7-8 pm
Oct 25, 2022 | 12-1, 1:30-2:30, 4-5, 5:30-6:30, 7-8 pm
Oct 26, 2022 | 12-1, 1:30-2:30, 4-5, 5:30-6:30, 7-8 pm
Oct 27, 2022 | 12-1, 1:30-2:30, 4-5, 5:30-6:30, 7-8 pm
Example table
Help and feedback
Get help from the Platform Support Team in Slack.
Submit a feature idea to the Platform.
