How-To: Reporting Comparisons
Last Updated: September 6, 2024
The goal of this training is to provide the reader with an understanding of comparisons in Google Analytics 4 (GA4). This includes how to add and use preset comparisons, and how to create and use custom comparisons in GA4.
What Are Comparisons in GA4?
As the name suggests, a comparison in GA4 is a tool used to compare two different metrics. Similar to segments in Explore reports, comparisons allow the user to evaluate subsets of data side by side in reports.
For example, comparing what devices were used, (mobile vs. desktop). Users are able to save comparisons (for use in other reports), a leisure not given to segments.
How to Use Comparisons in GA4:
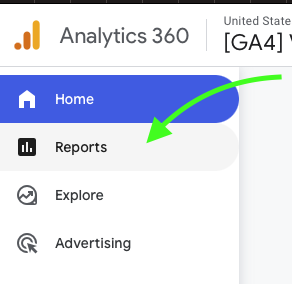
Users must navigate to the GA4 homepage, and verify that the [GA4] VA.gov Production Property property is selected. Once that is confirmed, hover over the column in the far left of the page. It will enlarge and show four options, select the Reports icon.

Reports button, location: top left
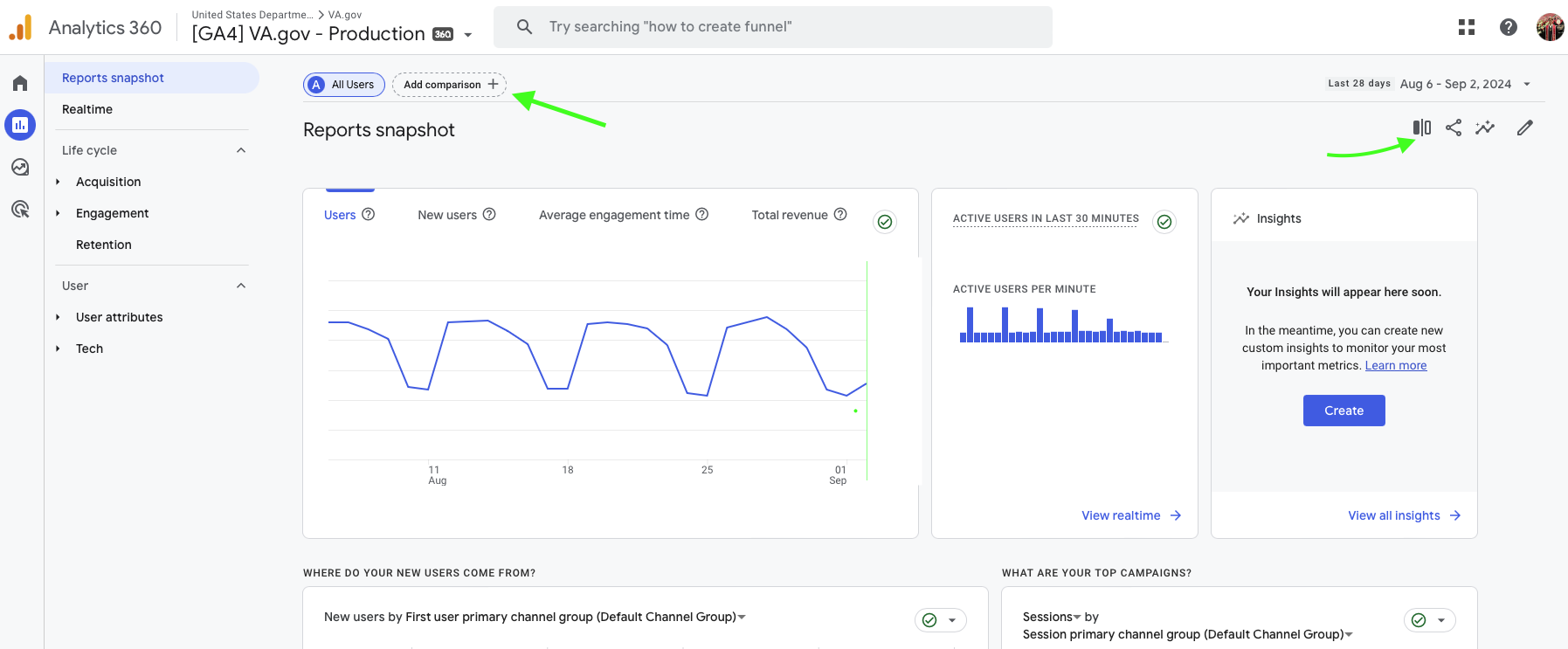
Once the Reports page is loaded, you will see a page consisting of various pre-set GA4 charts. In this page, you’ll notice All Users populates in all of the charts. All Users is the first comparison you’ll see in GA4. It is one of nine preset comparisons that come out-of-the-box with GA4, and will always populate when loading into the reports page.
In order to add other comparisons to reports, users must enter the Comparisons menu. This can be done by either selecting the (Add comparison +) button in the top left next to all users, or selecting the symbol with two rectangles split by a line, (see image below).

Comparison button locations
Clicking either will bring you into an Apply Comparison Section, where you can apply the eight other pre-set comparisons. Direct traffic, organic traffic, mobile traffic, web traffic, and tablet traffic are the five which are most-applicable to our use for our use cases. Feel free to add and explore these comparisons on your own. For the purpose of demonstration we will be focusing on creating and adding custom comparisons.
Apply comparison page
How to Create Custom Comparisons in GA4:
At the top right of the screen, you will see the [+ create new] tab. Clicking into that tab will bring you to the window where you create custom comparisons.
First Condition: Select Dimension
The Create comparison tab allows you to create conditions for the comparisons you are building. You can select up to five conditions. To start creating conditions, a dimension must be selected from the drop down menu (indicated by the green arrow above).
Click on “select dimension”
Drop down list of Dimensions
In the dimension drop down, search for Country and click on it once it appears. Then under Match Type, select “exactly matches”. Another condition will appear -- Value. For this example, click into the drop down and select 'United States'. If you follow the steps correctly your page will look like this.
Second & Third Condition: Match Type & Value
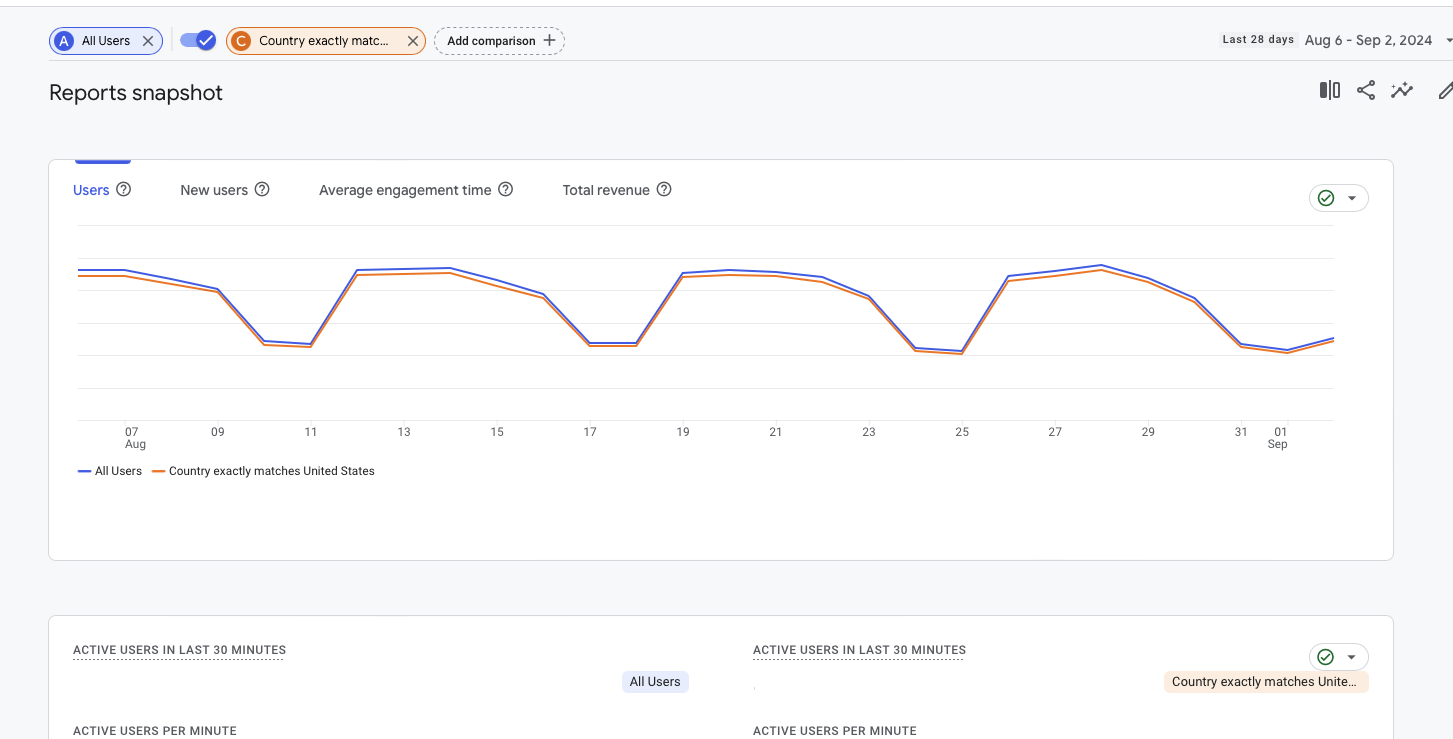
Click Apply in the top right hand corner, this will save and apply the comparison to your report. The report will take a second to update. Once updated, it should look like the below screenshot. As you can see, a majority of our users access VA.gov in the United States.

Explore report with Country match US comparison
Now we will be adding an another comparison, which will visualize users accessing the site outside of the United States.
Click on the (Add comparisons +) tab, once in the Apply Comparisons tab Select the box [Create New +]. For dimensions, select Country, under Match Type, select ‘does not exactly match'. Under Value select 'United States’. If all steps are followed properly the screen will look like this
Country does not match US Comparison Structure
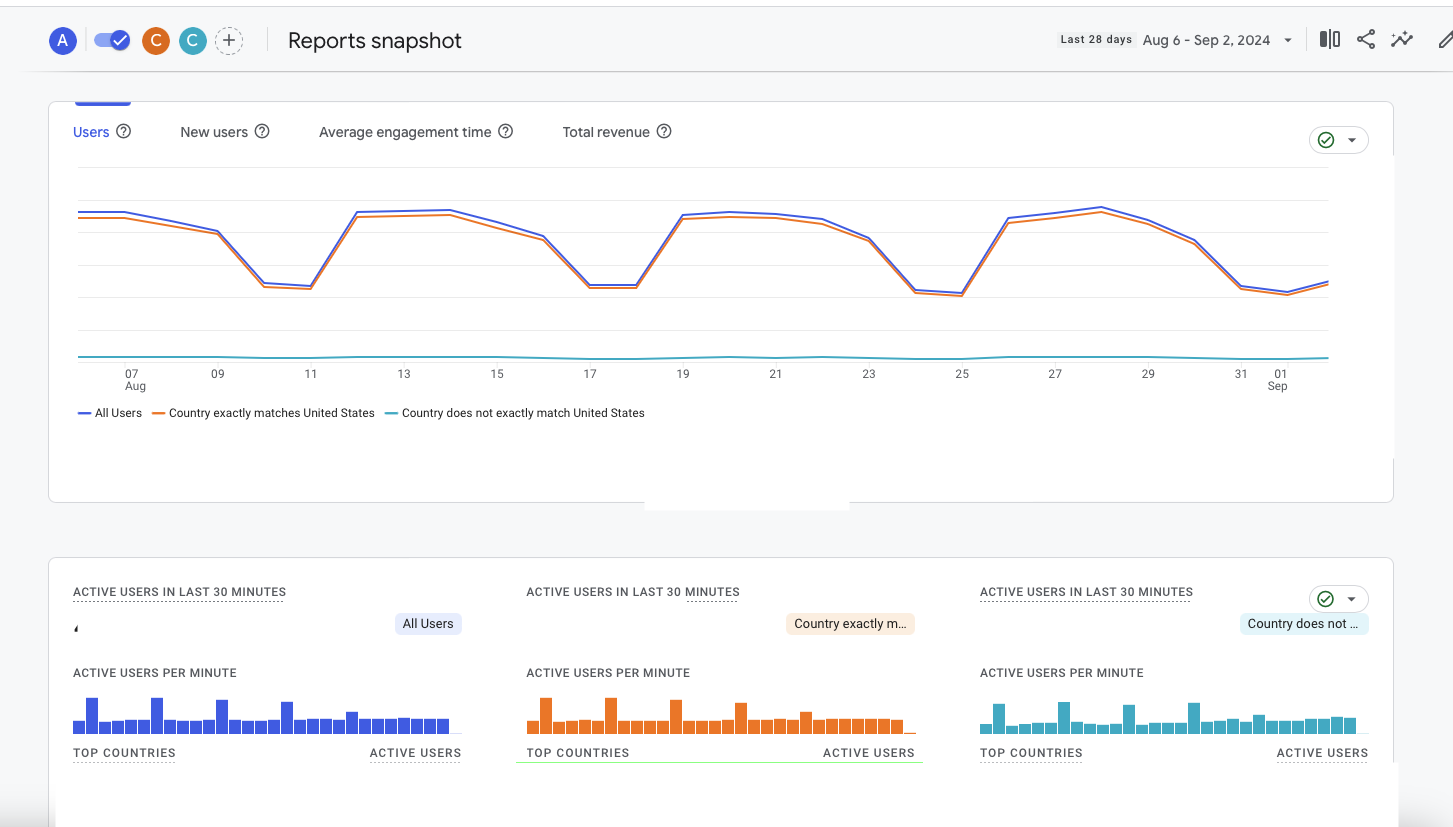
Select Apply in the top right hand corner. The report will take a moment to update, and load your newly applied comparison. Once loaded, it will look like the below image. There will now be three lines - one representing All Users, one representing users located inside the United States, and one for users located outside of the United States.

Both comparisons added
Help and feedback
Get help from the Platform Support Team in Slack.
Submit a feature idea to the Platform.
