Guidance for creating user flows
Last Updated: March 17, 2025
This guide explains the benefits of designing user flows and provides tips and guidelines for creating user flow diagrams for the Collaboration Cycle.
About user flows
A user flow is a conceptual model that shows the path and steps users take to complete a task on a site or mobile app. User flows can be represented with task flows, flow charts, or low-fidelity wireframe diagrams.
Benefits of user flows
Designing user flows can help you:
Focus on the overall task experience rather than working one page at a time
Visualize your user’s navigation path from their perspective
Consider how different audiences or visitor types might approach the task
Help you recognize decision points, avoid dead ends, and identify variations needed in the flow
Ensure your team has appropriate content and messaging for all scenarios
Help all team members and stakeholders better understand scope and how the feature will work
When to create user flows
Early in your design process of creating a new product or feature
When planning changes or evaluating an existing flow
What to always include in user flow diagrams
1. All possible user paths
User flows should explore more than the most common, successful path—aka “happy path”—of a single user. Not all users access task flows the same way, interact with elements as expected, or always take the happy path. It is critical to understand where there are points in your flow that a user may branch from the expected flow, or where decision points could lead a user down an alternative path incorrectly.
Some examples of alternative paths that may occur are:
Users entering the flow from different entry points - both from internal links and external links (e.g., bookmarks or search)
Different types of users attempting to complete the flow (e.g., Veterans vs family members)
Users that are unauthenticated vs authenticated, and authenticated users that have different LOAs
Decisions or selections resulting in variations of the path through the flow
Users entering or selecting incorrect information and ultimately taking an incorrect path
Points in the flow where error messages can occur

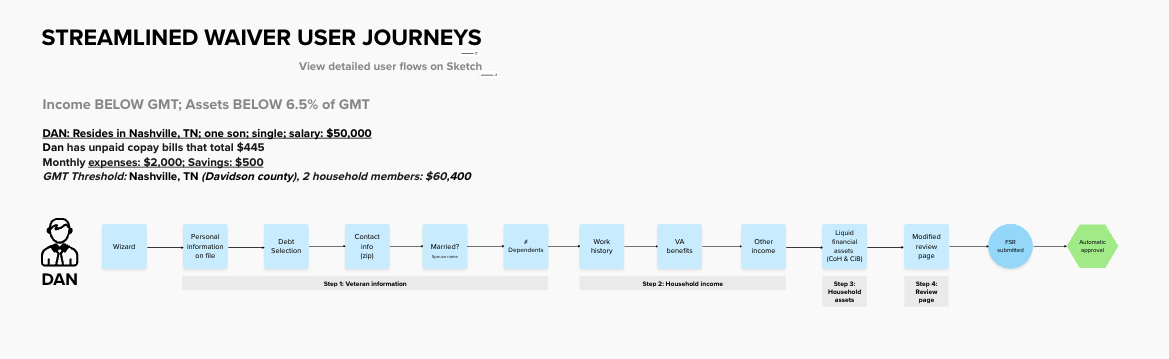
Example of user scenarios in a user flow diagram for Financial Status Report in Mural

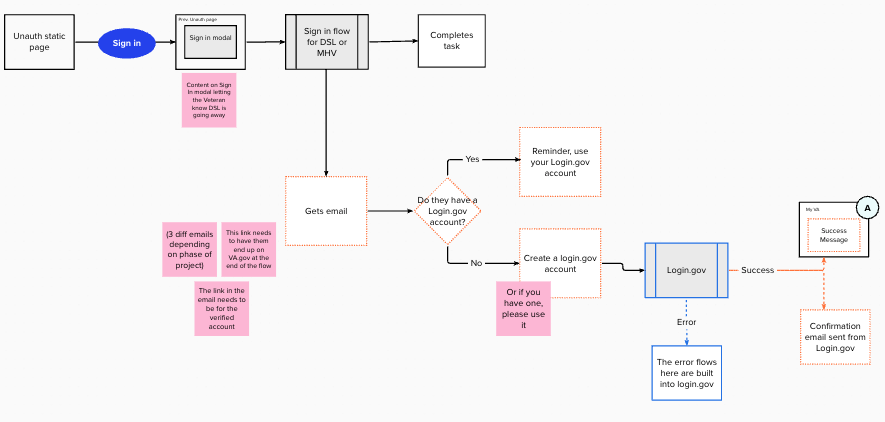
In the Organic Email Adoption flow in Mural, both the successful and unsuccessful paths for creating a Login.gov account are shown
2. Decision points and conditional logic
Decision points and conditional logic within a flow can result in the need for different content or messaging, pages, titles, URLs, etc. Documenting these points in the diagram can aid in the understanding of how the flow will be built, so additional content, design, or IA work can be identified.

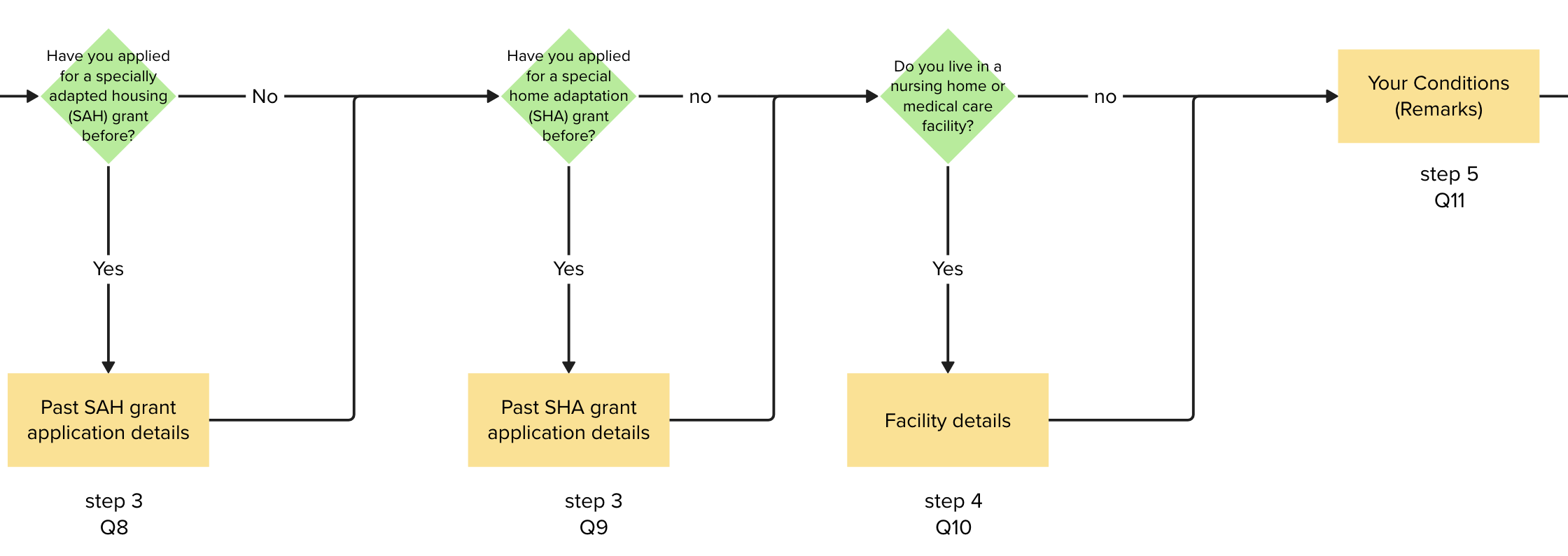
Example of conditional logic in Form 26-4555 Specially Adapted Housing in Mural
3. Entry and exit points
A user’s journey starts earlier than the first page of your product or feature, and continues after they have completed the task your product or feature is intended for.
Entry points
Entry points are where/how a user may access your flow. Including entry points in your flow ensures you are considering the findability of your product or feature, and provides an opportunity to think about the context or mindset users may have when starting your task flow—e.g., a user coming from a static page may have more information about the task than a user coming directly from an external search.
Examples of entry points to consider are:
A static page that supports your tool or form
Secondary/side navigation
VA.gov home page link
Header or footer links
VA.gov search
External links and bookmarks
External search (e.g., Google)
Exit points
Exit points are places within your flow where the experience provides an intentional exit from the product or feature. Exit points should be clearly documented, and each one should have clear messaging and information on what the user can/should do next, and how they would re-enter flow if applicable. Examples of intended exit points would be the confirmation page of a form submission, pages with error messages, clicking an option to save and come back later, etc.
Identifying exit points and providing clear messaging and next steps for users helps avoid “dead ends” where a user does not know why they are there, or what they should do next.

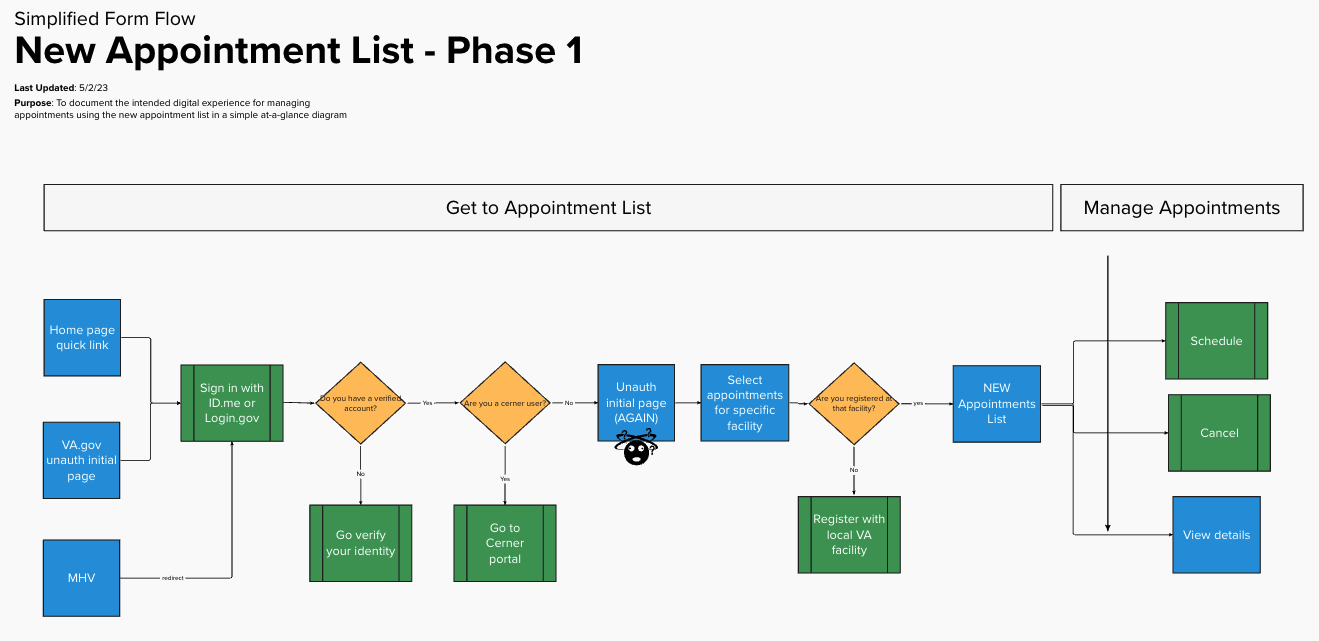
There are multiple entry points where users can get to their appointment list in this Mural flow
4. What happens after the form is submitted: notifications and form status
Your user flow diagram should also include any notifications that will be sent by the system to the user after the form is submitted, and how the user can stay informed of the status of their form after submitting it.
For example, how will your product handle instances where a form is submitted synchronously but not properly received by the system? Will the user receive an email, text or in-app notification if an action is needed? Also consider paths users might be able to take to check in on a form status after submitting it.
What’s optional, but nice to include, in user flow diagrams
1. User goal and scope
Including a clear user goal and scope decisions with the flow will help frame the work and provide context around what the flow needs to accomplish with the current iteration versus what may be a future enhancement.
When creating user flows, it is intended to explore various scenarios and user paths. As those alternative scenarios and paths are identified, decisions can continue to be made regarding goals and scope.

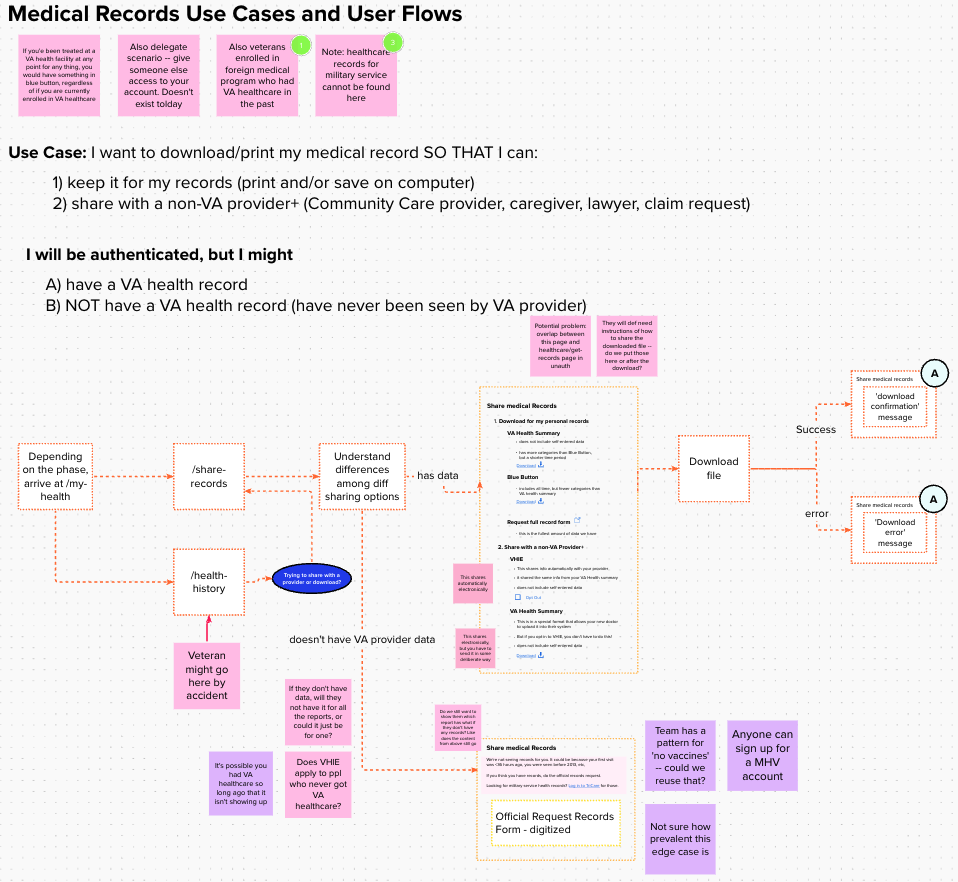
Example of user goal in a flow for Medical Records in Mural
2. Definitions for terminology
Terminology is often a point of confusion when talking about products and features. Including key terms in a legend or list off to the side of a flow diagram not only ensures your flow is using consistent terminology, but it can also help gain alignment on your team.

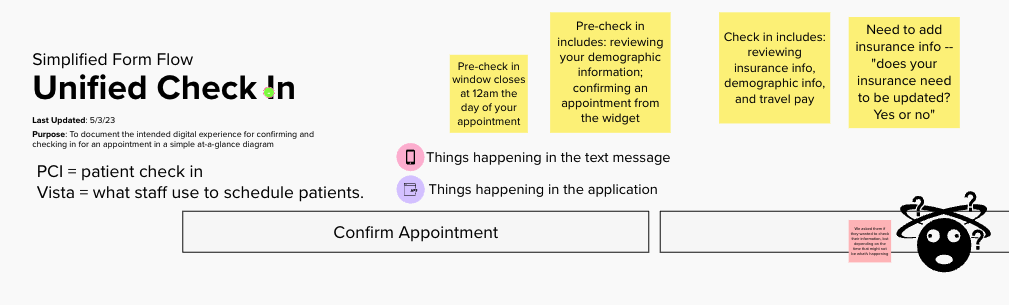
Example of documented terminology in a Unified Check-in flow in Mural
3. Changes between current state and proposed state (if applicable)
When revising an existing user flow, documenting the current state against a proposed state can help team members and stakeholders to quickly identify what changes were made, and ultimately what impacts they have—e.g., URL changes, content changes, analytics changes, etc.
4. A legend
A legend, or key, helps to eliminate any uncertainty about what is represented in the user flow diagram. Use variations in shape, icons, and text in addition to color to improve accessibility.

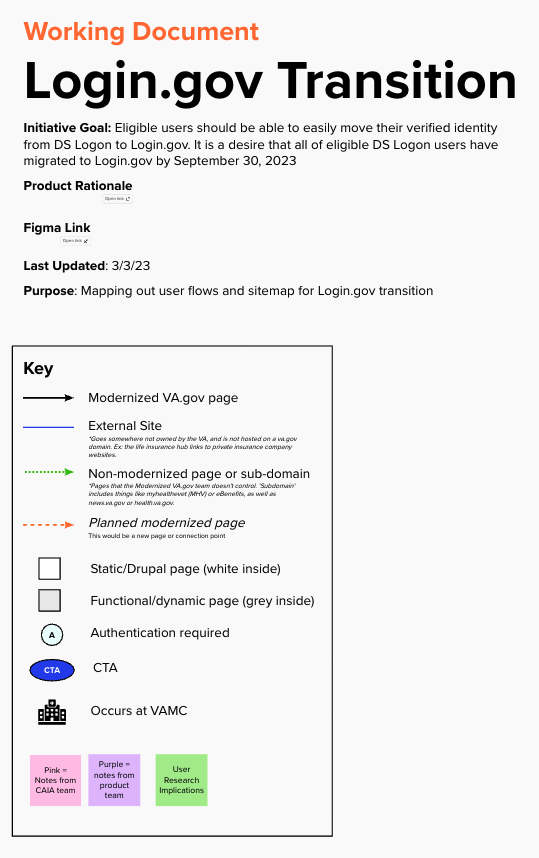
Example of a legend for Login.gov in Mural
Help and feedback
Get help from the Platform Support Team in Slack.
Submit a feature idea to the Platform.
