VA Forms Library - How to set up static widgets
Static pages
Your form will likely be linked somewhere in the static content for VA.gov. In those places, we have the ability to replace something like an "Apply now" button with a widget to resume or start over an in progress form.
In your content page, you can add front matter to set up a widget:
widgets:
- root: react-applicationStatus
timeout: 20
loadingMessage: Checking your application status.
errorMessage: <strong>We’re sorry. Something went wrong when we tried to load your saved application.</strong<br/>Please try refreshing your browser in a few minutes.And somewhere in the file, where you want the widget to show up:
<div id="react-applicationStatus" class="static-page-widget" data-widget-type="health-care-app-status">
<a class="usa-button-primary va-button-primary" href="/health-care/apply/application/">Apply for Health Care Benefits</a>
</div>Note that the id matches the root property in the front matter. This is the link that will show up when the Javascript code is loading or if it fails to load.
Also note the data-widget-type property. You'll need make that custom for your form and add it to the list in src/applications/static-pages/widgetTypes.js.
Once that's done, you can open up the static pages entry file at src/applications/static-pages/static-pages-entry.js and make your changes. Here's an example for the health care application:
createApplicationStatus(store, {
formId: '1010ez',
additionalText: 'You can start your online application right now.',
applyLink: '/health-care/apply/',
applyText: 'Apply for Health Care Benefits',
widgetType: widgetTypes.HEALTH_CARE_APP_STATUS,
});The main things to note are that the widgetType should match the one you added to the widget types list, and that the code block also has some configuration options for your form that should be easy to get from the form config object.
Note: An analytics event is added to the form introduction page by default. To finish setting it up, add an analytics event name to the gaStartEventName property of the SaveInProgressIntro component, which is used on IntroductionPage:
<SaveInProgressIntro
gaStartEventName="my-start-form-event-name"
...
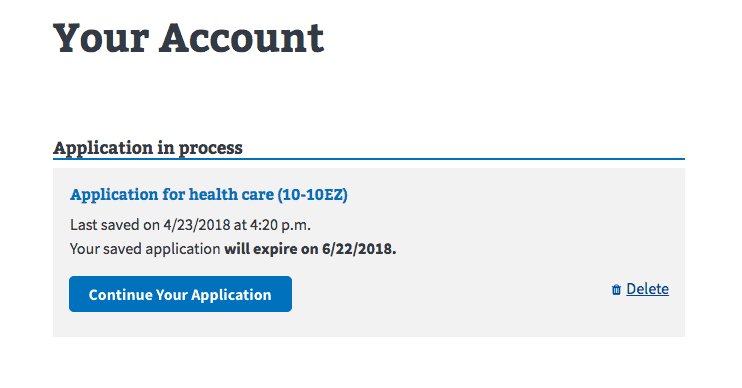
/>Once you've got all that set up, your form should appear on the profile page:

Widget displaying an in progress form
Help and feedback
Get help from the Platform Support Team in Slack.
Submit a feature idea to the Platform.
