VA Forms Library - How to set up Save In Progress (SiP)
Last Updated:
Forms on VA.gov support the ability to save progress to a user’s account and resume them later. Generally, it’s preferable and good practice to provide data to users that VA already has on file for them. Enabling SiP requires:
Configuring naming and messaging options in the form config
Making the SiP form retrievable on the User Profile page
Form Config
There are several configuration options related to SiP in the form config object:
const formConfig = {
formId: '28-1900'
saveInProgress: {
messages: {
inProgress:
'Your VR&E Chapter 31 benefits application (28-1900) is in progress.',
expired:
'Your saved VR&E Chapter 31 benefits application (28-1900) has expired. If you want to apply for Chapter 31 benefits, please start a new application.',
saved: 'Your Chapter 31 benefits application has been saved.',
},
},
prefillEnabled: true,
savedFormMessages: {
notFound:
'Please start over to apply for Veteran Readiness and Employment.',
noAuth:
'Please sign in again to continue your application for Vocational Readiness and Employment.',
},
}formId: This key is used to save form data in vets-api. It’s usually set to the VA form number associated with the paper form.
saveInProgress: An object containing several options, the most commonly used configuration option being
messages. For a full list of available settings check out the formConfig options page.savedFormMessages: Messages sent to the SiP component.
formConfig Examples:
Visual Examples in Production

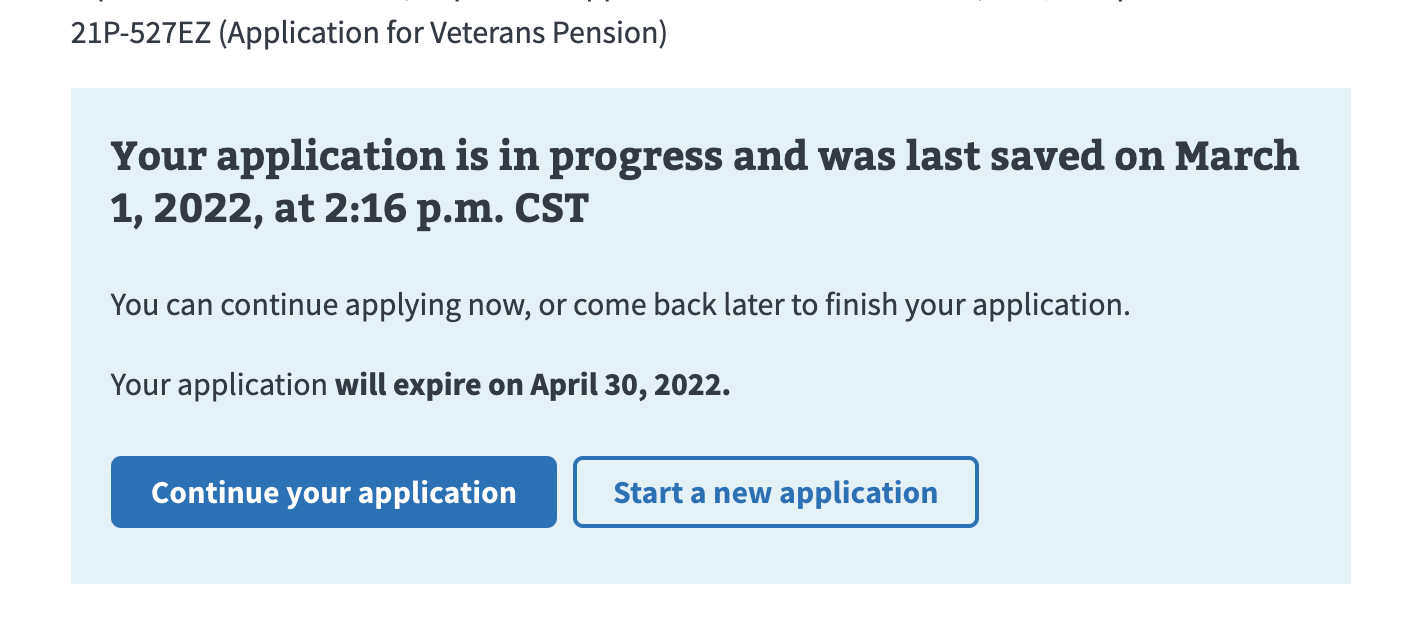
Introduction page alert box notifying the user their application is in progress and they can choose to resume or start over.

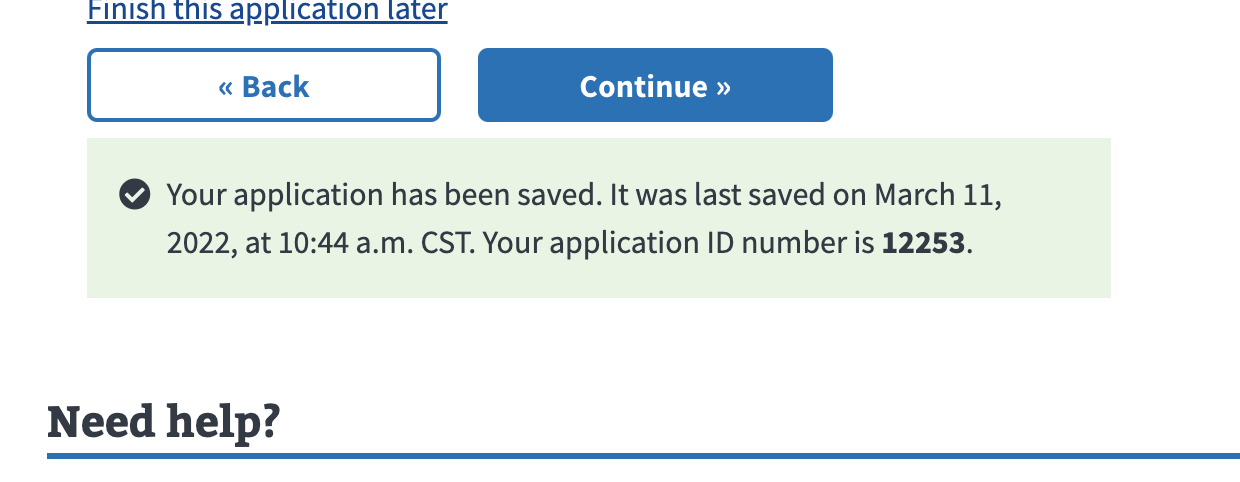
In-form save in progress message notifying the user their form progress was successfully saved.
My VA Page

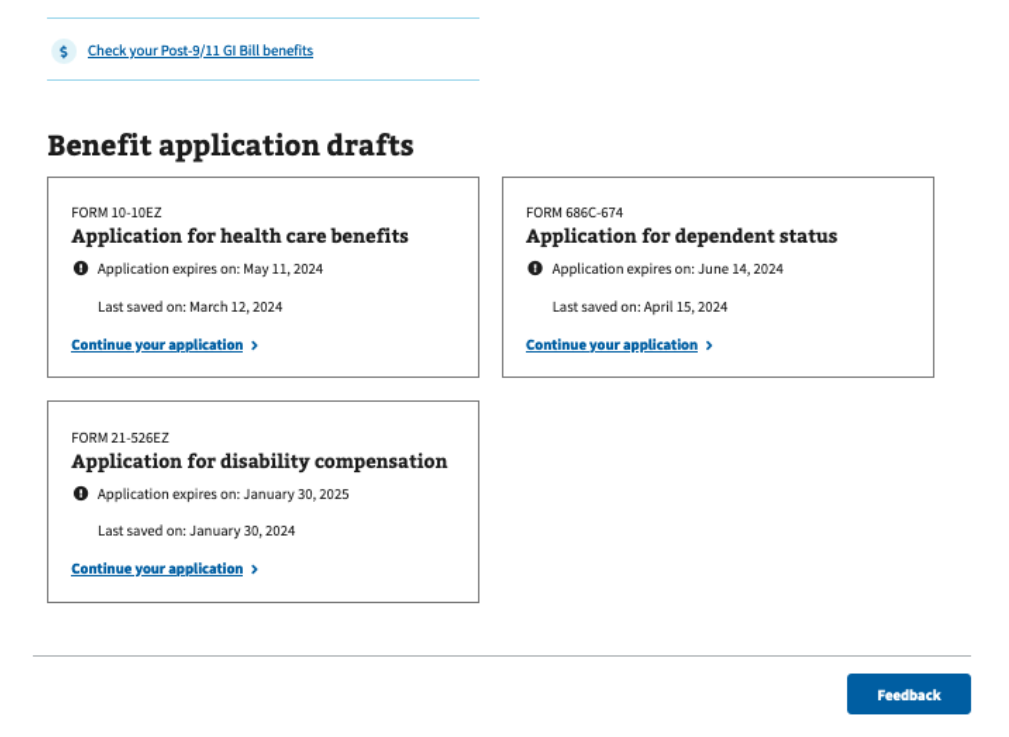
In-progress forms displayed in My VA
As of May 17th, 2024, the My VA team implemented an improved method of setting up save-in-progress forms.
Note: This work is still behind the my_va_enable_new_sip_config feature flag.
Instructions for teams:
Add the form ID to the
VA_FORM_IDSobject in the /platform/forms/constants file.Add the URL path of form to
getAllFormLinksfunction.Property name imported from the
VA_FORM_IDSobject with a value that calls the functiongetAppUrl. The parameter passed togetAppUrlis theentryNameof the application specified in the registry.json file in the content-build repository
Add the following information to the
MY_VA_SIP_FORMSarray of objects:id: property name imported from theVA_FORM_IDSobjectbenefit: common name of formtitle: common name of form (with form ID)description: description of formtrackingPrefix: unique abbreviation for analytics
Example:
If we needed Form 526-EZ to display on My VA under the Benefit application drafts section, we would need to add the following:
export const VA_FORM_IDS = Object.freeze({
...
FORM_21_526EZ: '21-526EZ',
});
export const getAllFormLinks = getAppUrlImpl => {
...
return {
...
[VA_FORM_IDS.FORM_21_526EZ]: `${getAppUrlImpl('526EZ-all-claims')}/`,
}
};
export const MY_VA_SIP_FORMS = [
...
{
id: VA_FORM_IDS.FORM_21_526EZ,
benefit: 'disability compensation',
title: 'disability compensation (21-526EZ)',
description: 'disability compensation application (21-526EZ)',
trackingPrefix: 'disability-526EZ-',
},
];
Help and feedback
Get help from the Platform Support Team in Slack.
Submit a feature idea to the Platform.
