VA Forms Library - How routing is generated
This document provides a high level overview of how routing is handled by the Forms Library. The intent isn’t to go terribly in depth, but to give engineers a general understanding of what happens under the hood when pages are created in a formConfig.
In the Forms Library, routing is entirely bootstrapped for users behind the scenes and is generated based off form pages and their associated path property values that live in the formConfig for a given form:

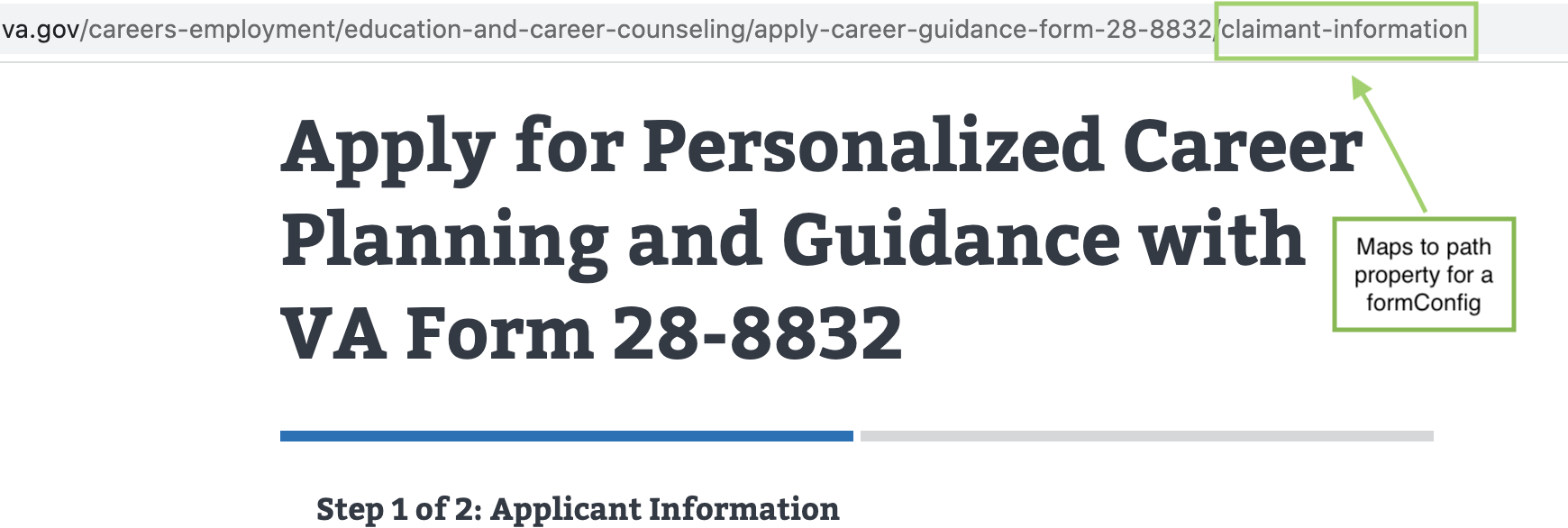
browser url showing the path for a form page
The config associated with the above screenshot (from the 28-8832 Benefits form):
claimantAddress: {
path: 'claimant-address',
title: 'Applicant Address',
uiSchema: claimantAddress.uiSchema,
schema: claimantAddress.schema,
},Each form application has a routes.jsx file that includes an object containing properties for the index path, the associated component, and child routes. The snippet below is the routes.jsx file for the 28-8832 Benefits form:
import { createRoutesWithSaveInProgress } from 'platform/forms/save-in-progress/helpers';
import formConfig from './config/form';
import App from './containers/App.jsx';
const route = {
path: '/',
component: App,
indexRoute: { onEnter: (nextState, replace) => replace('/introduction') },
childRoutes: createRoutesWithSaveInProgress(formConfig),
};
export default route;As seen in the snippet above, an entire form’s formConfig is passed to createRoutesWithSaveInProgress, which returns an array of react routes.
Note: The Forms Library assumes that an entire application is a form application. The implication of this is that the introduction page for the form will always live at the root url of the application. With this, application teams should bear in mind that integrating a Forms Library-based application into a more traditional web application can be relatively challenging.
Array data
Working with array based data can be common. The Forms Library handles this by specifying a path that includes an :index parameter.
Here is an example from the Disability Benefits 686c formConfig:
spouseMarriageHistoryDetails: {
title: 'Information about your spouse’s former marriage(s)',
path: 'current-spouse-marriage-history/:index',
showPagePerItem: true,
arrayPath: 'spouseMarriageHistory',
uiSchema: spouseMarriageHistoryDetails.uiSchema,
schema: spouseMarriageHistoryDetails.schema,
},
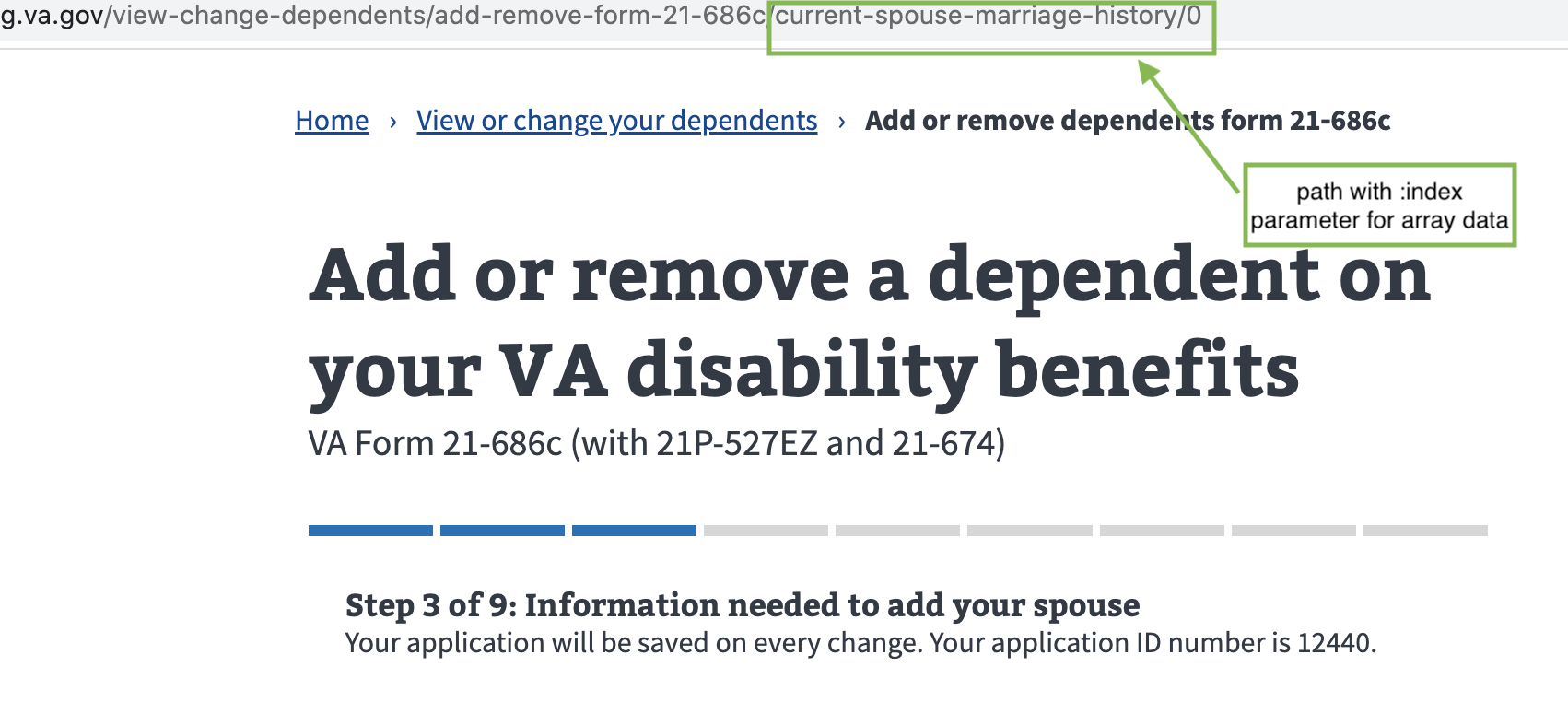
Browser url showing a path with :index parameter
The Forms Library updates the value of :index automatically. In the screenshot above, the value of :index is 0, indicating this data belongs to the first entry in an array.
Help and feedback
Get help from the Platform Support Team in Slack.
Submit a feature idea to the Platform.
