Set up Codespaces for development
Last Updated: January 28, 2025
This page walks you through the process of setting up GitHub Codespaces for development.
Setting up Codespaces for development
Open the
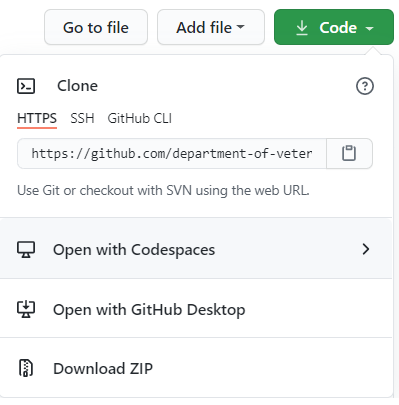
vets-websiteGitHub repository.Click the green "Code" button and select "Open with Codespaces"

Open with Codespaces window
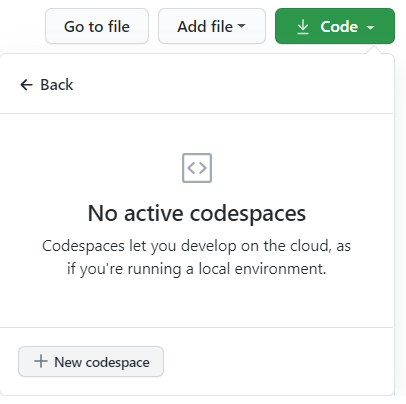
If this is your first time using Codespaces select "New codespace"

New Codespaces window
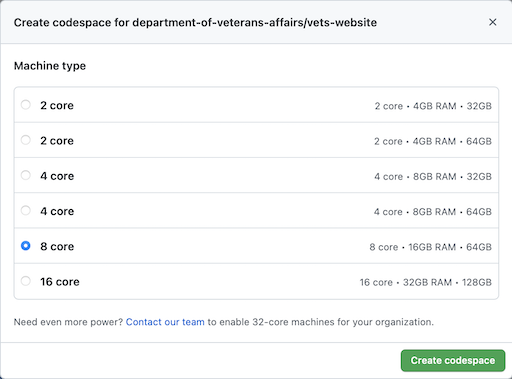
To provide sufficient resources, select a Machine type with at least 16GB of RAM and 64GB of disk space.

Codespaces Machine type selection
On initial creation, Codespaces will perform the following actions:
Configure Node, NPM, NVM, and Yarn
Install dependencies
Download
vagov-contentrepoDownload Drupal cache
Note: Reference /.devcontainer/codespaces-create.sh link for full script.
If you are only developing apps and wish to skip the Drupal cache download and content build process, edit the Codespaces settings under your GitHub account and add an encrypted secret with the name
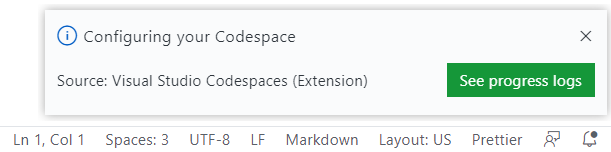
VETS_WEBSITE_BUILD_CONTENTand valueNOand make it accessible by thevets-websiterepository. This will significantly speed up the creation process.Click notifications (bell icon in bottom right corner) and "See progress logs" to view status. There is also a VS Code command:
>Codespaces: View Creation Log

Codespaces progress logs
While setup is in process, the "Configure Codespace" step will be active.

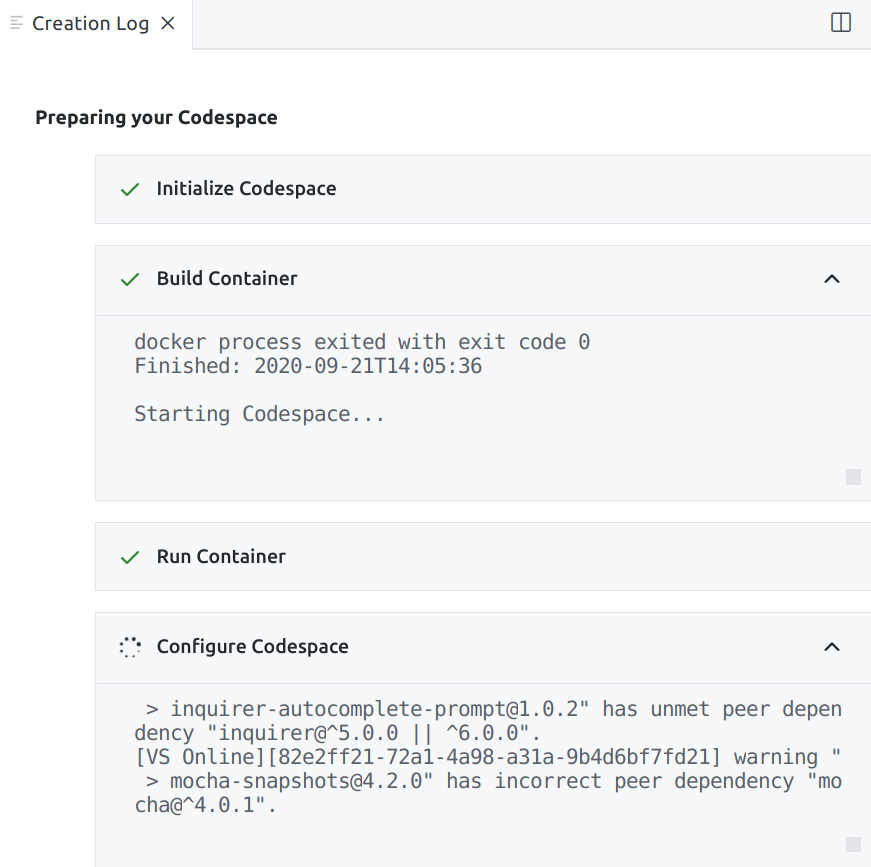
Codespace creation log
Once setup is complete the "Configure Codespace" will show as complete.
Note: Full logs are available at ~/post-create.log

Codespace configuration complete window
Start the development server:
Open terminal
Run command:
yarn watchCtrl + click on localhost link in the terminal to open webserver in a new tab.
Customization
Click on user icon in lower left hand corner and select "Turn on settings sync"
Select your GitHub username.
User settings will be synchronized to
~/.vscode/settings.jsonand will override any container or workspace settings.
Codespaces in vets-website and content-build repositories
The vets-website and content-build repositories are both enabled to work with GitHub Codespaces. Please follow the instructions in Quickstart for GitHub Codespaces to get up and running. The system will execute some basic commands to build the environment. It takes a little while (around 20 minutes to initially complete), but you can follow the progress by viewing the creation log (Codespaces: View Creation Log) while the container starts up.
After the environment is set up you can run npx http-server build/localhost -s -c-1 -p 3002 from the content-build directory to view the built site. It will run on port 3002 (use 3001 if you’re only interested in vets-website), which can be made public by sharing a port for design reviews or whatever you need.
You have full access to the command line in Codespaces. If you want to manually build or watch, we have: yarn build:codespace, and content-build has an additional watch command in: yarn watch:codespaces available to help. If you’re only interested in vets-website (without content-build) or you want the process to complete quicker, you can use the same commands you use locally when working (yarn build & yarn watch)
If your Codespace freezes up during the setup process, try turning it off and on again (Codespaces: Stop Current Codespace).
Note: Codespaces will spin down after 30 minutes of inactivity, so if you’re running a design review you may need to keep the container alive or rebuild.
vets-api in Codespaces
By default, Cross Origin Resource Sharing (CORS) on vets-api is blocked, but you can allow the request by adding the Allow CORS: Access-Control-Allow-Origin browser extension (or something similar if you're not using Chrome). Be sure to select "Access-Control-Allow-Credentials" in the settings or requests will continue to be blocked.
Additional resources
Use the links below for more information:
Help and feedback
Get help from the Platform Support Team in Slack.
Submit a feature idea to the Platform.
