Downtime notifications
Last Updated: November 17, 2025
Downtime Notifications are a mechanism for handling outages of external services in the consuming front-end applications.
Overview
Downtime notifications allow VFS applications to display user-facing messaging when dependent external services are unavailable.
How it works
A maintenance window is created in PagerDuty.
vets-api polls PagerDuty for active windows and caches results.
Frontend applications call
/maintenance_windows/to get this data.The
DowntimeNotificationcomponent determines if any declared dependencies are affected.If so, the UI displays a modal (approaching) or banner (active).
Common downtime states
More than 1 hour before start → application renders normally.
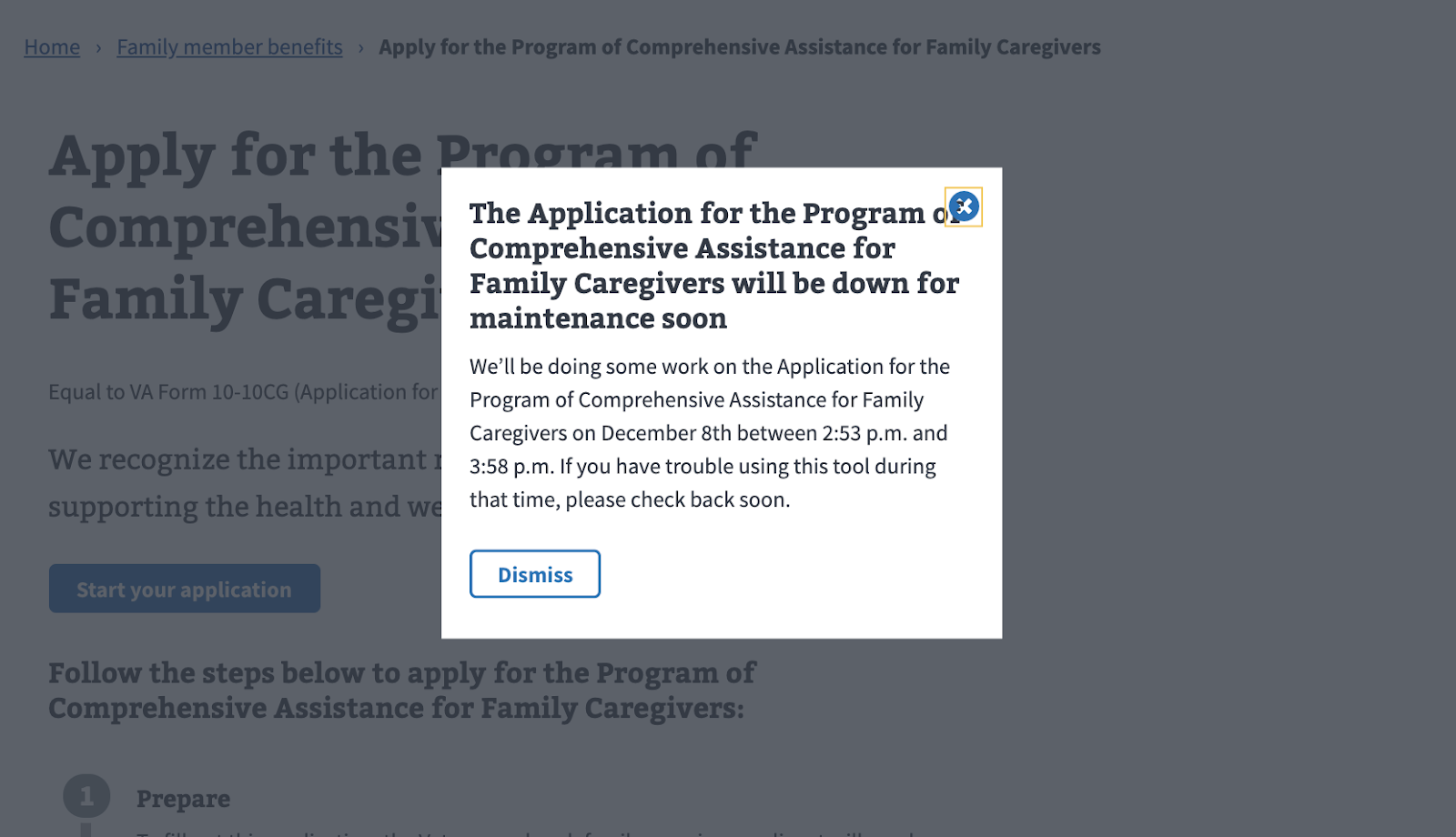
Within 1 hour before start → a dismissible modal shows upcoming downtime.
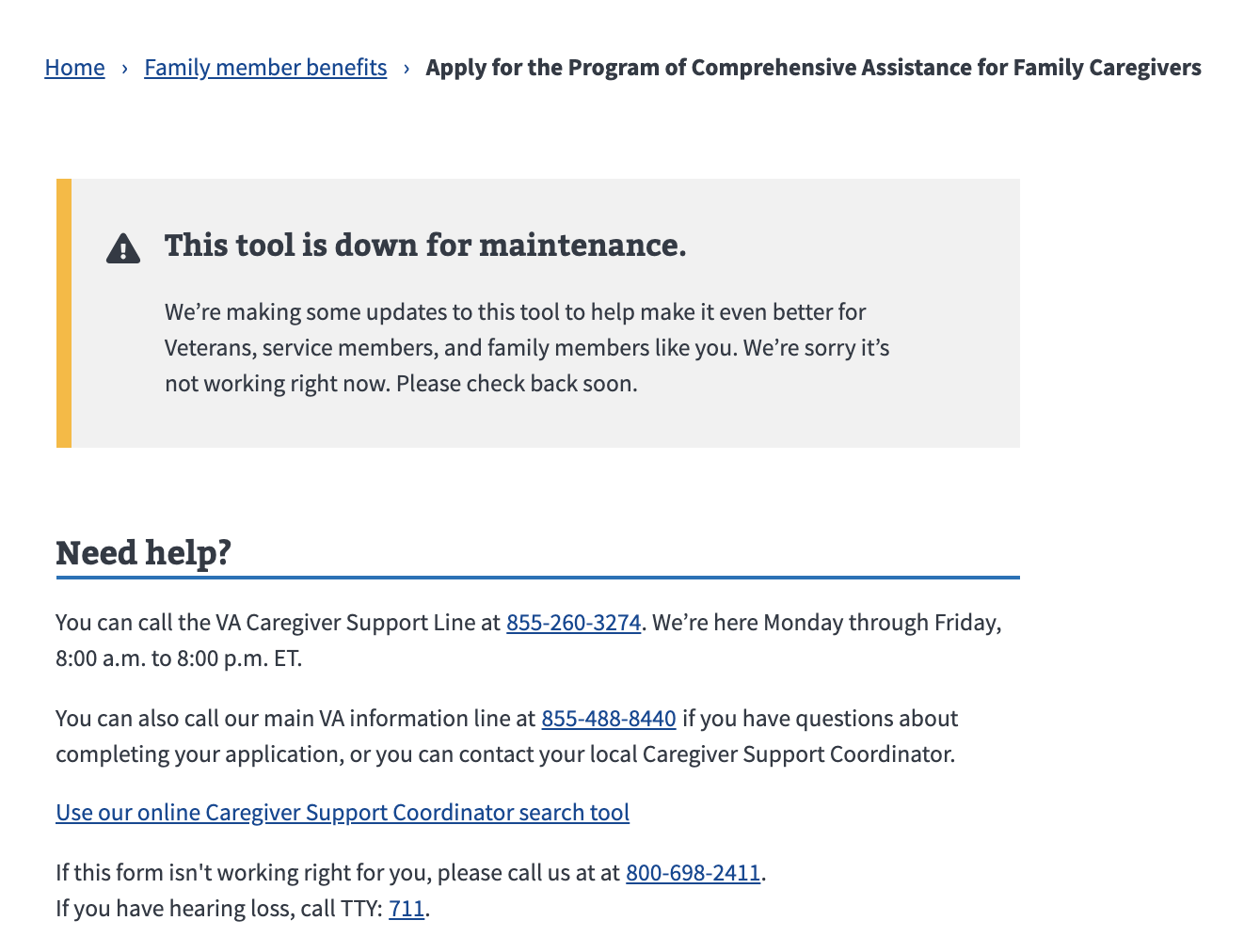
While active → a banner replaces the app content to indicate maintenance.
Endpoints for scheduled and current windows
System flow (end-to-end)
[PagerDuty Maintenance Window]
↓
[vets-api polls PD + caches data]
↓
[/v0/maintenance_windows endpoint]
↓
[Frontend DowntimeNotification component]
↓
[Banner or Modal shown to user]Configure in code (no manifest)
Downtime notifications are configured directly in your app code.
Configuration sources
Frontend: configure downtime in code via DowntimeNotification (no app manifest flags).
Service IDs: add PagerDuty service IDs in vets-api. See: How to add a new PagerDuty service section below.
import DowntimeNotification, { externalServices }
from '@department-of-veterans-affairs/platform-monitoring/DowntimeNotification';
<DowntimeNotification
appTitle="Example tool"
dependencies={[externalServices.mvi, externalServices.vaProfile]}
>
{children}
</DowntimeNotification>Frontend guidance
Choose services from
externalServices.jsthat your feature depends on.Set
appTitleto a clear name used in messaging (e.g., “Appointments tool”).Keep page headings and breadcrumbs outside
DowntimeNotificationso they remain visible during downtime.Optionally, use the
renderprop or a lightweight banner component (components/Banner.jsx) for custom display.Platform handles global downtime; apps typically specify only
dependenciesandappTitle.
Forms library applications
If your application is a Forms library app, add a downtime block to your form configuration.
import { externalServices } from 'platform/monitoring/DowntimeNotification';
formConfig.downtime = {
dependencies: [externalServices.evss, externalServices.emis, externalServices.mvi, externalServices.vaProfile],
requiredForPrefill: true,
};Behavior
When
requiredForPrefillis true:If logged in and any dependencies are down → downtime message is shown before form load.
Saved forms cannot be submitted during downtime.
When false (default):
The downtime message only appears before submission.
To show downtime notices on both intro and review pages, wrap FormStartControls and SubmitController in DowntimeNotification.
Migrating from the legacy application-manifest setup
If your documentation or code still references adding PD service IDs in the application-manifest repo, migrate to:
Frontend → use DowntimeNotification in code (no manifest flags).
Service IDs → store PD service IDs in vets-api (settings.yml / Parameter Store) per environment.
- downtime: ['evss', 'mvi']
+ import { externalServices } from 'platform/monitoring/DowntimeNotification';
+ <DowntimeNotification dependencies={[externalServices.evss, externalServices.mvi]}>Then, remove any downtime keys from your manifest once converted.
Staging PagerDuty service (why and when)
Use a staging PagerDuty service to safely test downtime banners in staging.va.gov without notifying real Veterans.
Validate end-to-end alert flow and UI behavior in staging.
Iterate quickly without risk to production.
How to add a new PagerDuty service
If your backend introduces a new external service, register it with PagerDuty and vets-api.
Create the service in PagerDuty
Log in to PagerDuty (requires ECC PagerDuty access).
Create a new service.
Use naming convention:
External: <ServiceName>for productionStaging: External: <ServiceName>for staging
Give pd Team permissions
The Service has a Team associated with it. Click on the Team and go to the “Users” tab.
Click “Edit Team” and:
Add the user
SA-MaintWorkerAdd the tag
DSVASave
Change
SA-MaintWorker’s role to “Manager” (they'll have the “Observer” role by default)
Note: A user on the team with the “Manager” role can edit the team. Most permissions in PagerDuty come down to the pd Teams that you’re on. People NOT on your pd Team won’t be able to see the Team or even the Service associated with the team. If you want to give certain people read-only permissions, you can make them “Observer”s on your team. This doesn’t mean they’ll be added to any on-call schedules, it just means that those people can see your service.
Add the service to vets-api
If you only have a production service, add the service ID to settings.yml in the
maintenance.servicessection. (Also add the key todevelopment.ymlandtest.yml.)In this case, it’s okay to hardcode the PagerDuty ID. See documentation for more info on adding settings in vets-api.
If you have both a production and staging service, add the IDs to Parameter Store. See documentation.
In this case, IDs are stored in Parameter Store and read via ENV in vets-api.
You’ll need a variable for each env (dev, staging, sandbox, and prod). Use the staging ID for dev and staging, and the production ID for sandbox and prod.
Verification
Local
Stub
/maintenance_windows/to include yourexternal_service.Confirm banner states for declared
dependencies.Check that your
external_servicekey matches the frontend’sexternalServiceskey.
Staging
Create a short (15 min) maintenance window in your staging PD service.
Maintenance window is listed here: https://staging-api.va.gov/v0/maintenance_windows/
Verify the following behaviors:
Approaching: within = 1 hour → modal appears.
Down: during active window → banner appears, children hidden.
Clear: after end → normal render resumes.
vets-api cache may take up to 3 minutes to reflect new maintenance windows due to polling frequency.
What the notification looks like one hour before service goes down, with no custom content.

Downtime notification an hour prior to service going down
This is what the downtime notification looks like during the downtime period

Downtime notification during the downtime period
Other examples
Below are a few VFS products currently using downtime notifications in production. These can serve as references for implementation patterns.
Example | Description | Service dependencies |
|---|---|---|
Search app | Displays downtime messaging when http://Search.gov is unavailable. |
|
Facility Locator | Shows a downtime banner when backend facility services are down. |
|
Sign-In Modal | Provides heads-up messaging when identity services are degraded. |
|
Letters tool | Alerts users if document generation is offline. |
|
These examples demonstrate the typical pattern:
<DowntimeNotification
appTitle="Letters"
dependencies={[externalServices.evss, externalServices.letters]}
>
<LettersApp />
</DowntimeNotification>Common issues
Mismatched
external_servicekey vsexternalServicesconstant.No data returned from
/v0/maintenance_windows→ UI shows no downtime.Headings or breadcrumbs placed inside
DowntimeNotification→ hidden during downtime.Forgetting to clear staging maintenance windows → banners persist unexpectedly.
Expect up to 3 minutes of delay for new PD windows due to vets-api caching.
Help and feedback
Get help from the Platform Support Team in Slack.
Submit a feature idea to the Platform.
