Charles Proxy setup for TeamSite
In order to get TeamSite working, you have to set up a proxy that directs your browser to load /health and va_files from VA.gov, and all other files from localhost:3001. This lets you edit css, javascript etc, and load from webpack, without having to set up TeamSite locally.
Guide
Install Charles Proxy
Download and install Charles Proxy
Install certs
Follow the instructions to allow Charles Proxy to eavesdrop on requests
Enable SSL
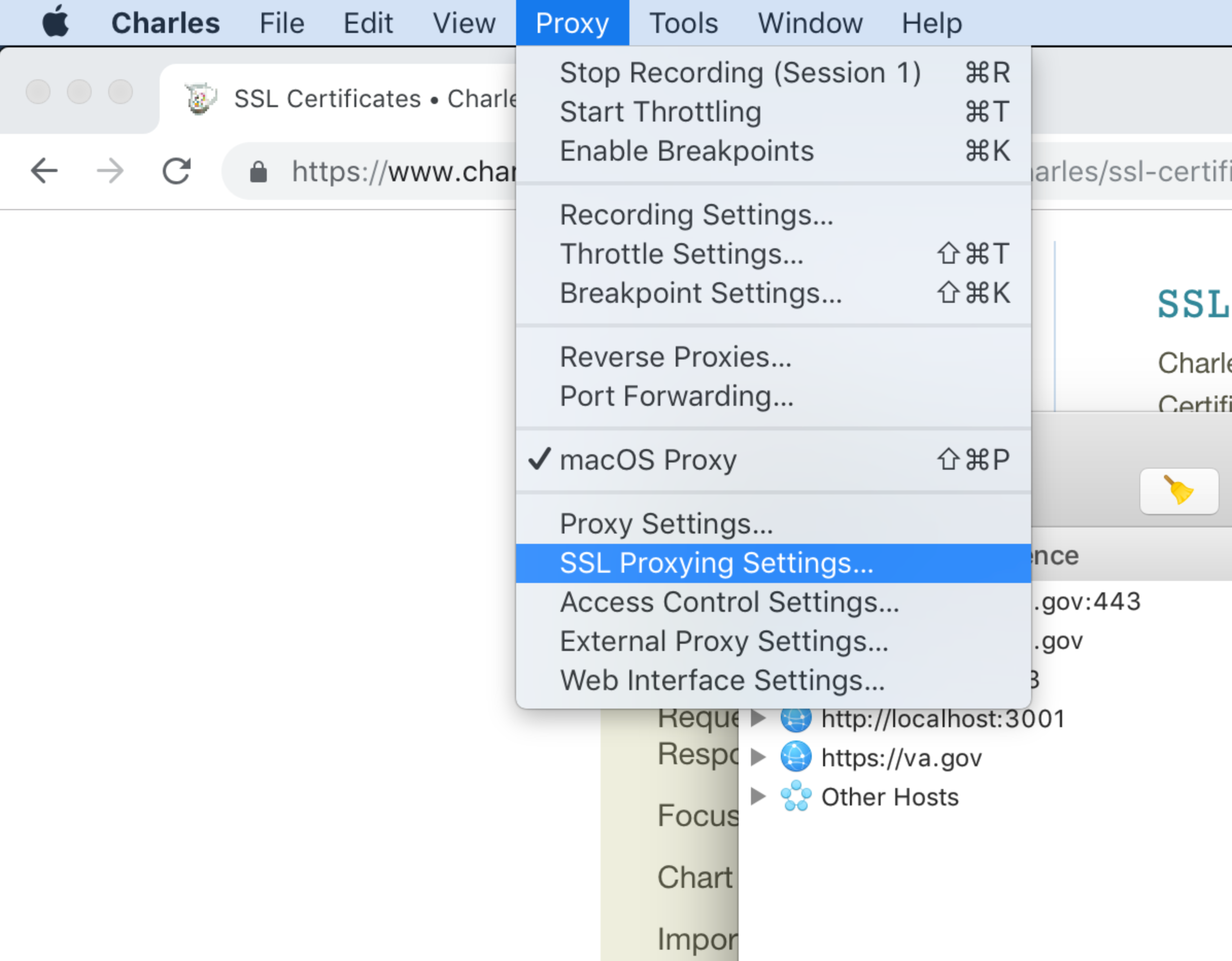
Open SSL Proxy menu

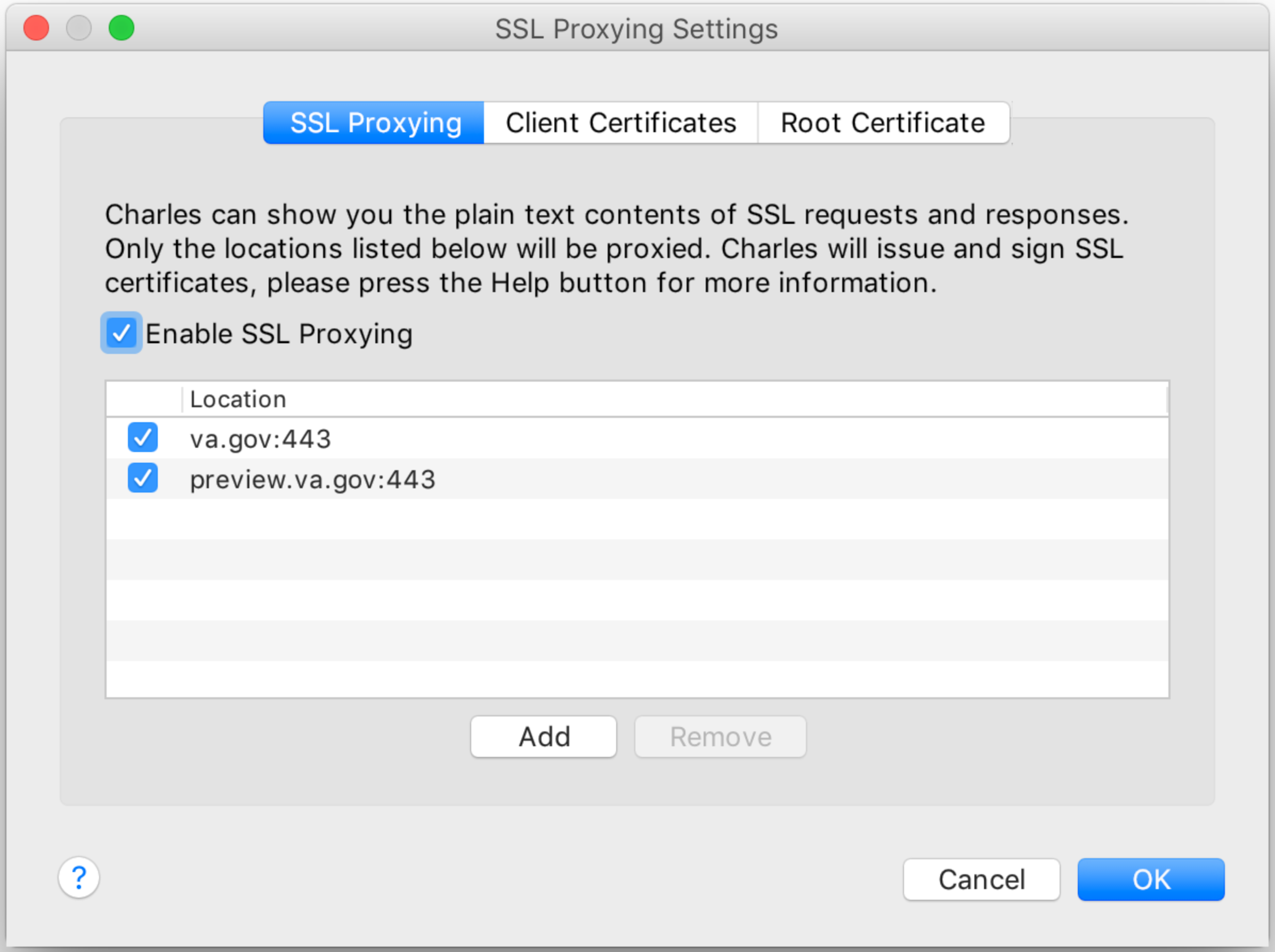
Add the following hosts to the list:
va.gov:443
preview.va.gov:443

Import Map Remote settings
Download the remote map available at team-site-map-remote.xml
Import the Map remote settings by going to "Tools > Map Remote" hitting import, and pointing to the downloaded file.
Then turn on Map remote, restart your browser, and insure that webpack is running and navigate to localhost:3001/health
Caveats
This doesn't work with Safari at all
You must disable any proxy extensions in your Chrome or use an incognito window
Testing subdomains
Validating changes against subdomains requires mapping specific documents to a local build.
Follow the steps above to get Charles set up and running.
Proxy > SSL Proxy Settings
add the S3 production asset bucket:
prod-va-gov-assets.s3-us-gov-west-1.amazonaws.comadd the subdomain hostname e.g.
www.cem.va.gov
Build the site e.g.
NODE_ENV=production npm run build -- --buildtype=vagovprodOpen the subdomain page in an incognito window.
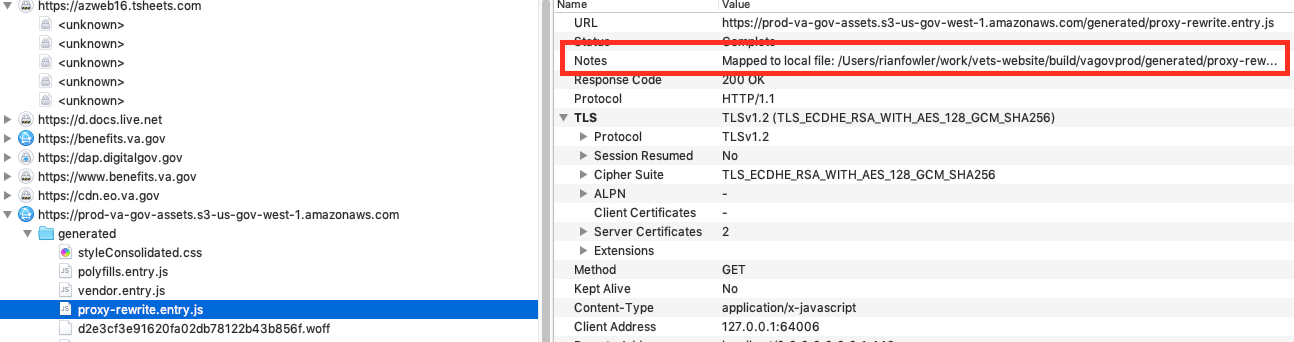
Observe the network activity in Charles for the S3 bucket.

Right click on the asset to override and select Map local.
likely files to override:
stylesConsolidated.cssorproxy-rewrite.entry.js
Map the file to the locally built asset by clicking Choose and navigating to your local
build/BUILDTYPE/generated/folder.

Click OK and hard refresh the page in your browser
Verify that the correct file was served by clicking the latest load event in Charles and reading the notes. Charles will keep an ongoing log of network activity- new items appear at the bottom of each node's list.

Help and feedback
Get help from the Platform Support Team in Slack.
Submit a feature idea to the Platform.
